A library may not be the first place you would associate with digital innovation, but some interesting things are happening at the New York Public LIbrary.
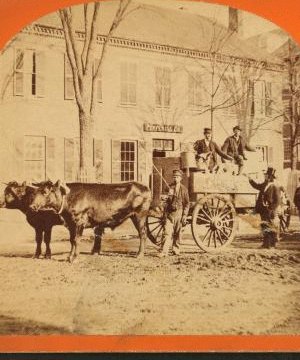
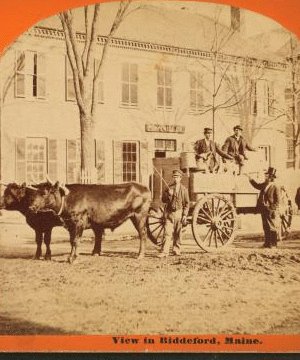
This week, NYPL Labs launched Stereogranimator, a project that draws on the library’s massive archive of stereographs, a classic 19th century form where two nearly identical images are viewed side-by-side through a stereoscope to create the illusion of depth.
The Labs project uses the very old form and allows users to turn images into animated GIFs, a classic internet form. The rapid animation creates that same illusion of depth. The Labs unit itself is also a sort of collision between classic library archives and digital tools.
“We think this is a really fun and unique opportunity to play with the conventions of what was 3D then and what is 3D now,” NYPL Labs Product Manager David Riordan told TPM.
As Riordan points out, 3D isn’t a new concept, but it’s become a recent trend in movies and television. The New York Public Library still has the physical stereographs and the device to view them at the library. The viewing experience is “unlike anything on the site,” he said. “You can see why, in the 19th century, people became so excited about them, so obsessed with them.”
As of Friday, more than 5,000 animated GIFs had been created from the roughly 40,000 original stereographs. “We’re so excited to get this in people’s hands and see people love it,” Riordan added. “That’s what the library runs on.”
Here are a few of the popular animated GIFs already on the Stereogranimator site:
View in Biddeford, Maine, in the late 1800s.
The Boston fire department rushing to the scene of duty sometime between 1859 and 1901.
Grizzly bears in the street in Jacksonville, Florida, sometime between 1870 and 1906.